Funnel, Conversion, Monetate, Html, CSS
The Problem
Recapturing audience
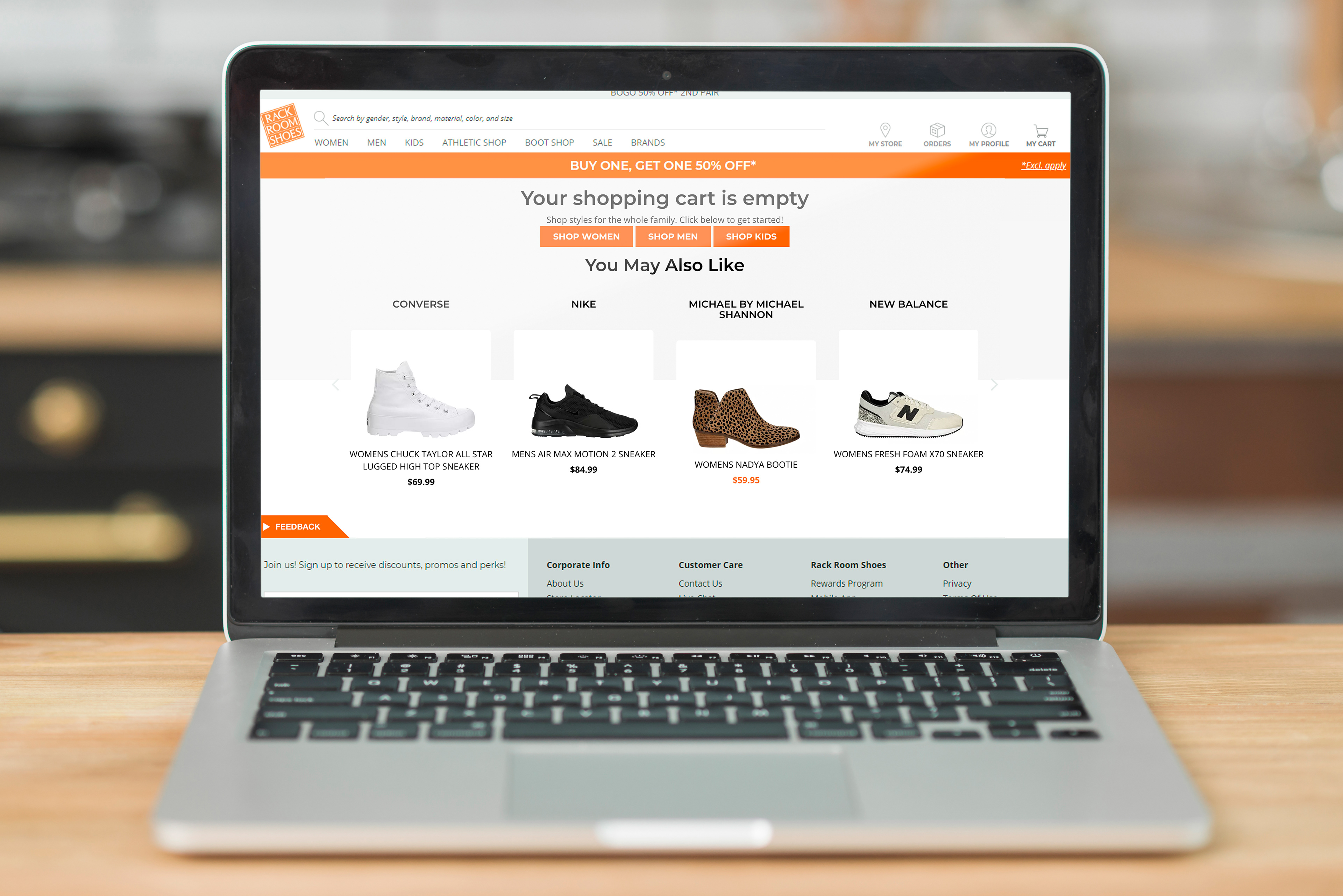
There existed nothing on the empty cart page but a statement that it was in fact empty. Calls to action to fill it were entirely missing. But this should not be something hardcoded into the backend, it needs to be dynamic to try to capture interest.

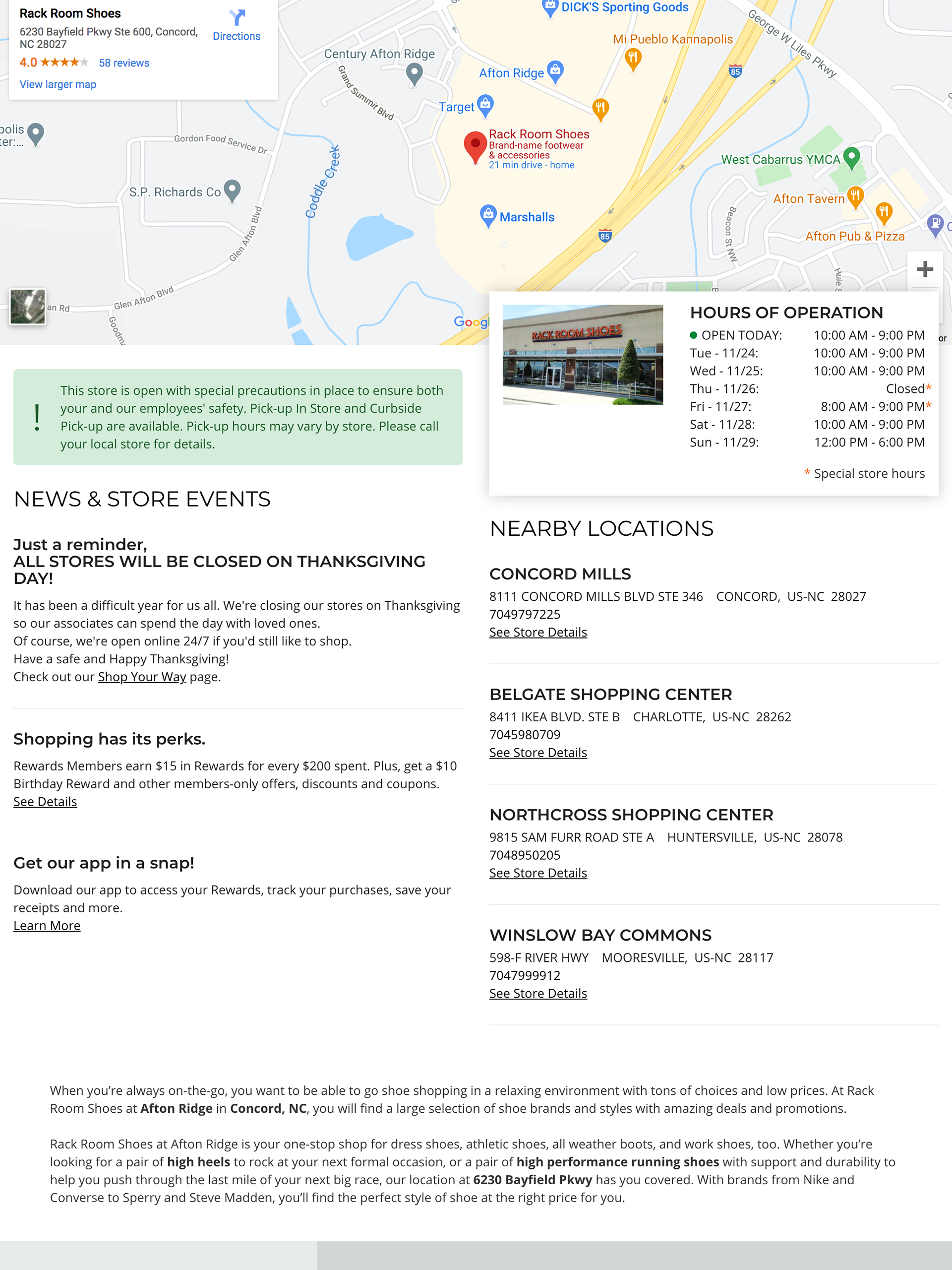
empty cart page result on rack room shoes
The Solution
Combine static and Dynamic elements
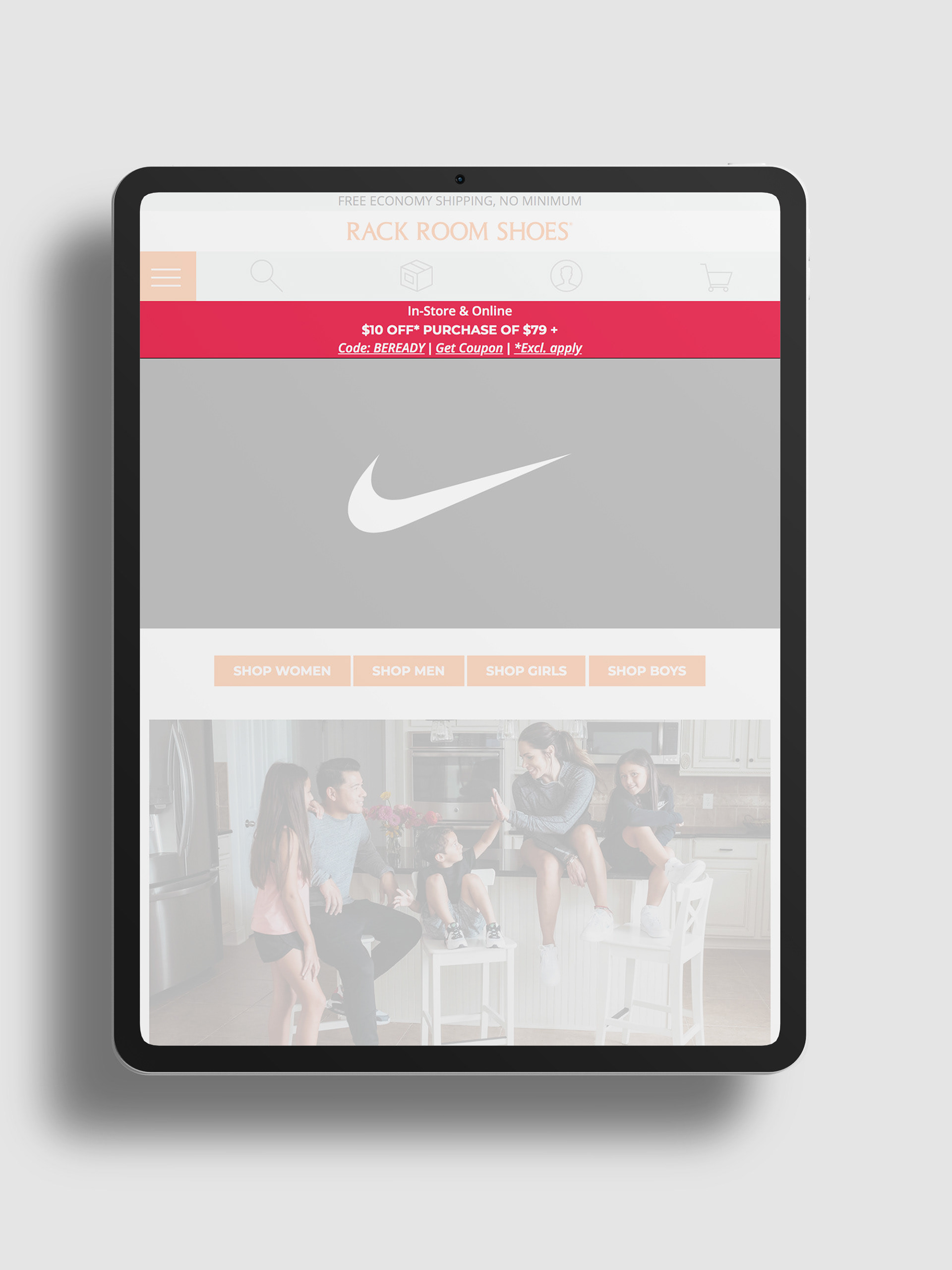
Standard calls to action to shop top categories on the site were added along with a Monetate rotating carousel of suggested products to try to regain potentially exiting customers upon seeing an empty cart. Empty carts can happen for a number of reasons including cache being inadvertently cleared. In order to ease any frustration with such a scenario it is usually a good idea to fill the space with suggestions to get back into the shopping experience instead of something more akin to a flat error message.
No one wants an error. They want shoes.
The Results
Fewer people exiting the funnel
Plainly and simply stated, less drop off at the site of an empty cart in such an early stage in the funnel.